Belakangan ini gw agak telat nulis write-up, tapi kemarin sudah “terlunaskan”. Alasan telatnya adalah satu minggu yang lalu gw mencoba mencari tema sebagai bahan nyontek inspirasi untuk melakukan revamp pada blog ini.
Sebagai catatan sendiri dan mungkin berguna untuk yang mampir, di postingan ini gw hanya akan membahas sedikit bagian yang mencolok yang diubah.
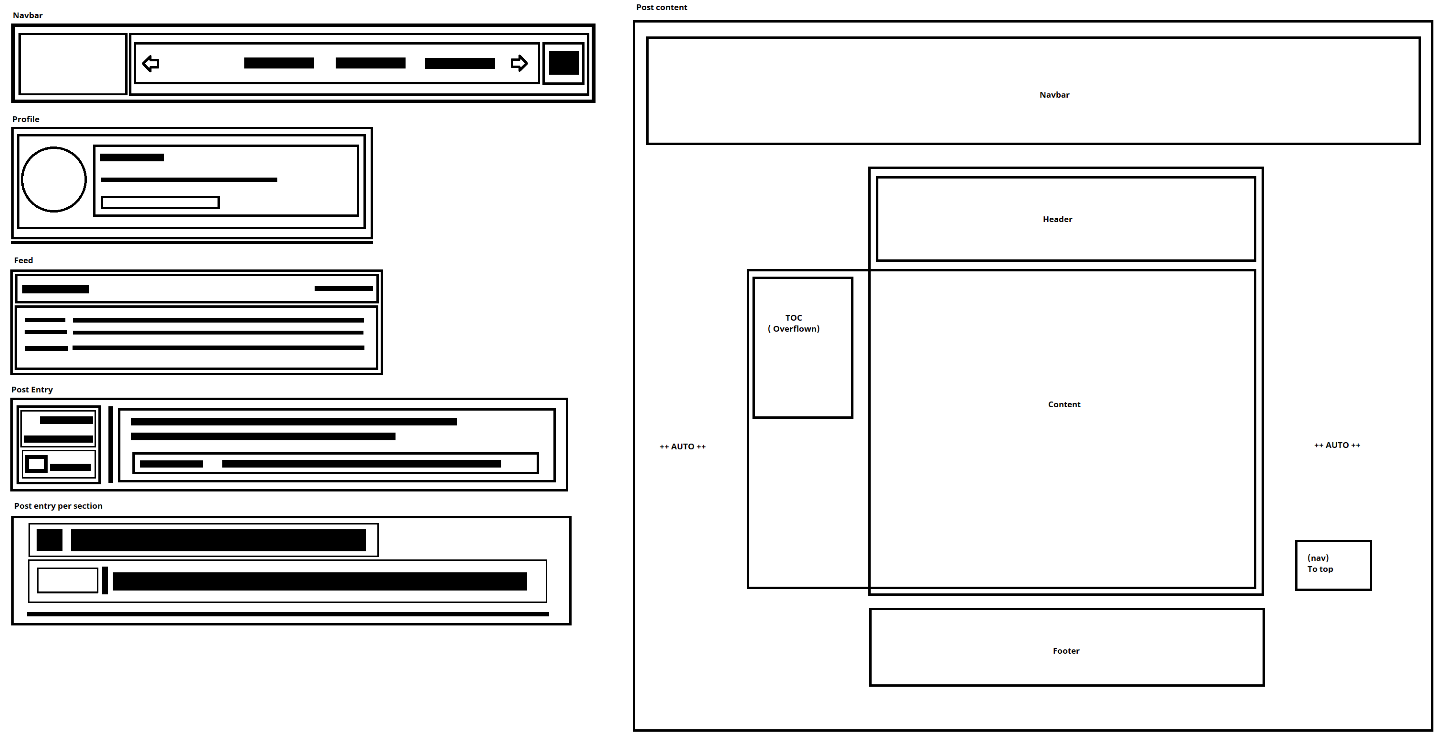
Desain kasarnya bisa dilihat digambar berikut.

Make the ToC floating
Tulisan yang gw posting umumnya adalah semacam walkthrough. Jadi tentunya floating ToC (Table of Content) adalah salah satu hal yang diperlukan oleh pembaca untuk “loncat-loncat” antar section. Sayangnya ToC bawaan tema blog ini, yaitu PaperMod, bukan floating (dan authornya juga tidak berniat untuk dibuat floating).
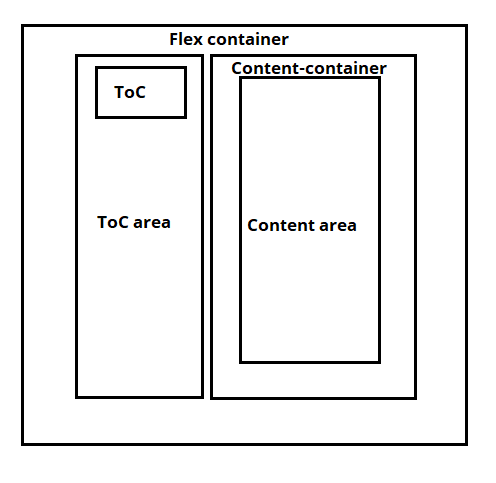
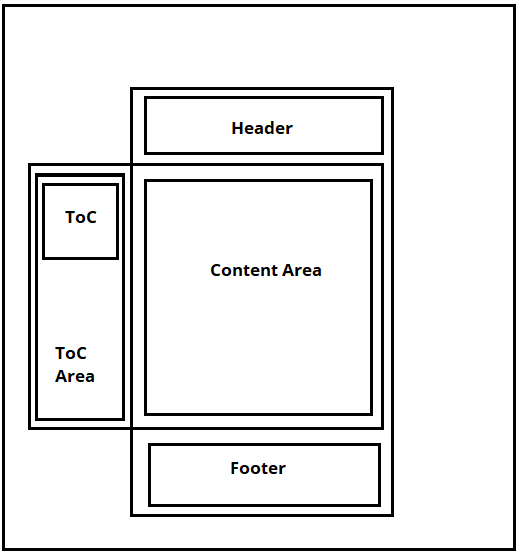
Solusi yang terpikirkan tanpa penggantian tema atau penggunaan plugin yang keduanya jelas berat di JavaScript dan juga tanpa mengacak-ngacak tema dasarnya adalah dengan membagi dua area konten menjadi dua, yaitu area ToC dan area teks yang rasio-nya adalah 3:7. Nah, kedua area ini dibungkus oleh satu kontainer flex.

Supaya area konten tetap bisa pakai full 100%, hal selanjutnya adalah mengeluarkan si area ToC ini dari kontainer dengan meminuskan properti margin-left-nya sebesar lebarnya sendiri (-1*0.3*100%).

Sisanya hanya tinggal styling dan penyesuaian posisi dari ToC tersebut. Desain ToC ini nyolong terinspirasi dari blognya 0xdf yang pakai bootstrap toc.
Show Latest Posts
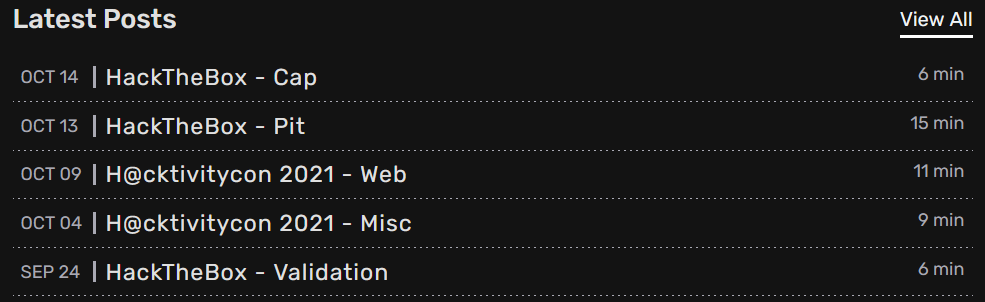
Selanjutnya adalah feed “Latests Posts” berikut.

Penambahan bagian “Latests Posts” ini sebenarnya hanya sekadar copy paste template halaman arsip yang dibuat ke template parsial lalu dipanggil di layouts/list.html.
...
{{- if (and .Site.Params.profileMode.enabled .IsHome) }}
{{- partial "c_profilemode.html" . }}
{{- partial "c_latest_posts.html" . }}
...
Dan berikut potongan kode yang relevant dari template c_latest_posts.html:
{{ range first 5 (.Site.RegularPages) }} /* index 0 = newest */
{{ .Title }}
...
{{ .Date.Format "Jan 02" }}
...
{{- printf "%d min" .ReadingTime }}
...
{{- end }}
Desain untuk “Latests Posts” ini nyolong terinspirasi dari tema Hermit, faultable.dev, dan taniarascia.com.
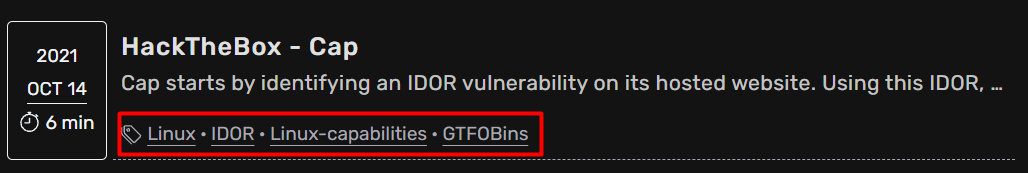
Show Tags in a Post Entry
Tujuan menampilkan tag pada post entry ini simplenya untuk memberi gambaran tentang topik apa yang dibahas di dalam postingan tersebut.

Untuk menampilkan tag di setiap post entry, gw perlu mengubah total struktur HTML untuk post entry(ini bisa diinspect lah ya). Lalu kode yang digunakan untuk menampilkan tag beserta tautannya merupakan modifikasi dari kode yang ada pada dokumentasi Hugo ini: Taxonomy Templates | Hugo (gohugo.io).
{{ $taxo := "tags" }}
{{ with .Param $taxo }}
{{ $tag_limit := 7 }}
{{ if ne (len .) 0 }}
{{- range $k, $v := . -}}
{{ if lt (add $k 1) $tag_limit }}
{{- if and (gt $k 0) -}}· {{- end -}}
{{- with $.Site.GetPage (printf "/%s/%s" $taxo $v) -}}
<a href="{{ .Permalink }}">{{- $v -}}</a>
{{- end -}}
{{- end -}}
{{- end -}}
{{- end -}}
{{ end }}
To be cont’d
Selain 3 hal diatas, ada beberapa elemen dan fitur bawaan yang diotak-atik seperti pagination yang dibuang, pembaruan search indexing, fixed navbar, atau bahkan cuma sekadar iseng coba-coba animasi CSS pseudo selector yang nyolong terinspirasi dari situsnya yui540 dan sai-chan.
Revamp ini masih berantakan, jadi mungkin akan gw lanjut di waktu yang lain.